Once upon a time, not so far away, a web design company in Ahmedabad finally fig-ured out an end to a sketch-y debate among web designers:
Figma or Sketch, who wins the title of the ultimate UI designing tool?
If you are a web design agency or even an independent developer, you will agree that the right designing tool can create the difference between a seamless workflow and a frustrating mess. These tools are essential in the development process, allowing designers to create wireframes, mock-ups, and prototypes for web and mobile applications.
And even with so many options available on the internet, more often than not, the top alternatives for designing user interfaces (UI) end either with Figma or Sketch.

Web Designing
Both of these web UI/UX design tools offer parallel and some special functionality that makes them unique. So what is the right choice, or is there even any right choice at all?
We formulated this article to answer such questions based on their services, usability and features to help you decide which design tool is best for your project.
So gear up to end this debate!
Figma Vs Sketch: Which to choose?


Both Figma and Sketch are vector-based design tools that allow designers to work within a single product interface or “canvas” and create user interfaces, web prototypes, design elements, UX interactions, user flows and other features.
Both tools have gained immense popularity among web designers in Ahmedabad and the rest of India due to their versatility, ease of use, and flexibility.
The difference, however, can be summarised in the following heads:
- User interface
- Compatibility & Collaboration
- Cost
- Dark mode
- Designing tools
- Customisation
- Third-party plugins
- Prototyping
Let us understand these pointers in detail.
User Interfaces
As a UI/UX design company in Ahmedabad, we discovered that both Figma and Sketch offer a user-friendly interface.
With Figma, users benefit from a sleek dashboard that allows them to quickly access components to build wireframes or prototypes.
While Sketch contains an organised project timeline along with convenient category sorting options for components and artboards. It also has more robust design capabilities and a wider range of plugins, making it a powerful tool for creating complex designs.
Hence deciding which UI/UX design in Ahmedabad or anywhere across India is more suited to your needs comes down to personal preference.
Winner: Both!
Compatibility & Collaboration

Get more compatibility and collaboration option with Figma
Both tools are designed to create visually appealing and functional interfaces suited for websites, mobile apps and other digital products.
But Sketch falls short in work compatibility against Figma. It is only compatible with macOS and has a Windows app that allows designers to interpret Sketch files. Figma, being a browser-based software, is OS-agnostic and allows operations on any OS (Windows, Linux or MAC).
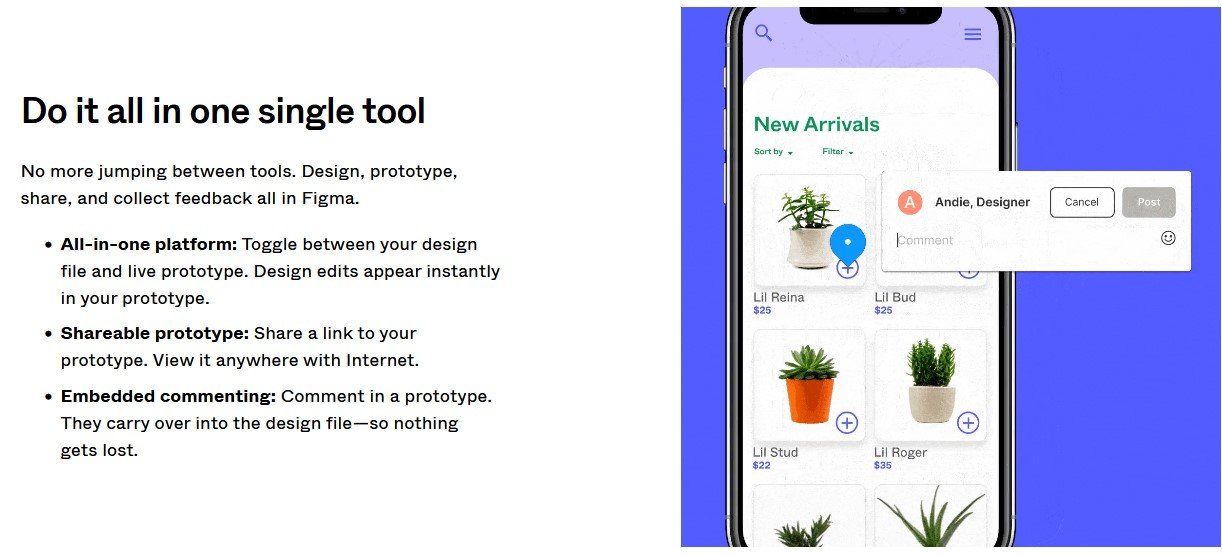
Both Figma and Sketch provide real-time collaboration options.
Winner: Figma!
Pro Tip: Designers who prefer offline web designing should opt for Sketch desktop application, as not all features of Figma will be available offline.
Cost
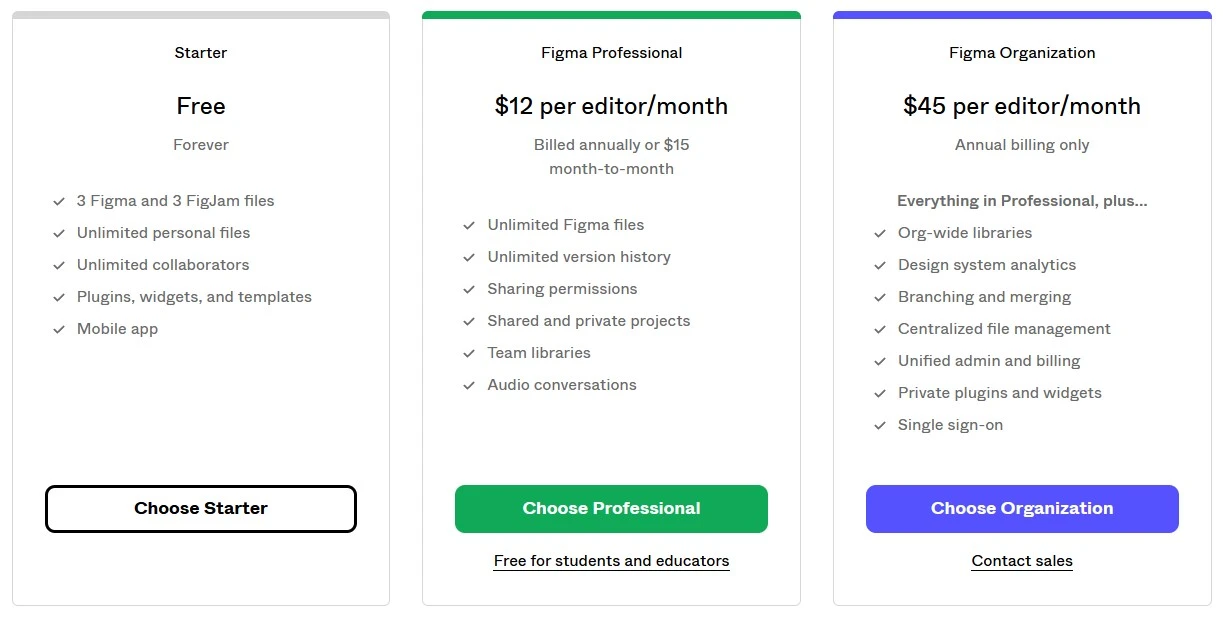
On the monetary front, Figma has the most wins. Since it is free for individual designers it leaps over Sketch.
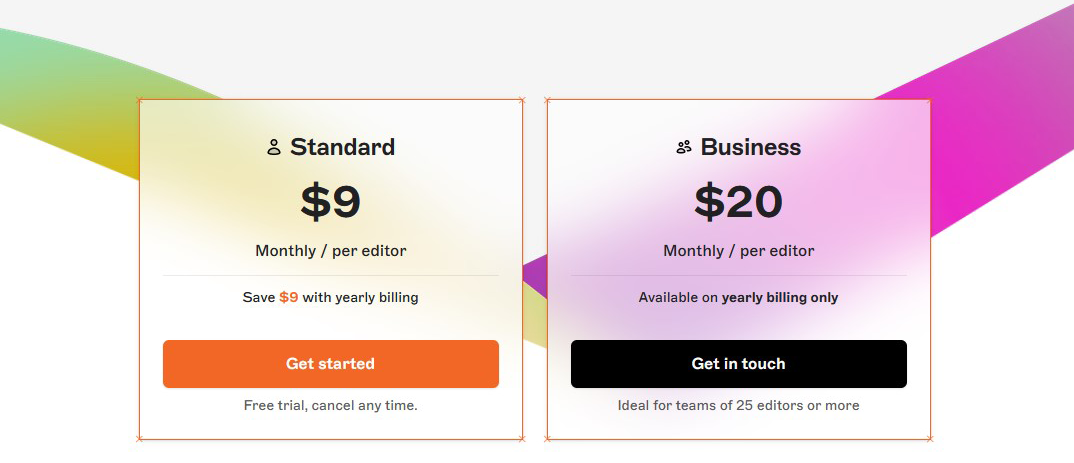
But if a web design agency wants to buy a UI/UX design tool, Sketch stands as a better option with a download that includes the cost of a shared Cloud space and a Mac app. While Figma would cost $12 per month per editor for larger teams working on multiple projects.


Another difference comes in the form of the pricing model. Sketch offers a one-time payment model for a perpetual licence. And on the other side of the bridge, Figma runs on a subscription-based model.
Winner: Depends on what you are looking for!
Dark mode

From a functional point of view, dark mode may not seem as important for the design process but is necessary to prevent designer eyes from getting tired.
Hence having both light and dark modes is essential. In this regard, Sketch turns out to be a winner.
Winner: Sketch
Designing Tools
Figma is more flexible than Sketch as it allows a cascade approach in styling, here the designer can create custom styles and mix-match them later.
In regards to UI/UX design tools, Figma has more responsive grids as it uses vector networks, unlike Sketch which utilises path format. That is just another reason why most developers find the Figma editor easy and quick to access.
When it comes to symbols, both Sketch and Figma host multiple symbols that can be duplicated and edited on any page. In the case of new symbols, Sketch takes a lead by creating a separate page for new components. This means when the master is edited in Figma, every component gets updated.
Winner: Figma!
Pro Tip: For better styling use Figma and for extensive symbol inventory use Sketch.
Customisation

The property panel of both tools is context-sensitive, i.e. it displays the properties of the selected element or layer. Figma allows users to customise the interface using themes and styles. This makes it easy to use for beginners as well. While in the case of Sketch, customisation takes place in plugins.
Winner: Figma!
Third-party Plugins
As a web design company in Ahmedabad that absolutely loves customisation, plugins and third-party resources are basic needs.
Sketch takes the lead here, with its vast gallery of in-built and third-party plugins that can be externally downloaded as zip files. Additionally, it has a larger library of ready-made UI kits than Figma.
Figma covers this gap as it makes all its plugins more accessible and easy to use.
Winner: Sketch!
Pro Tip: If you are keen to customise for web design, Sketch will be a better option.
Prototyping

Prototyping can take many forms, including sketches, wireframes, mockups, or interactive prototypes that simulate the behaviour of the final product.
In this aspect, Figma provides more flexibility since it can support multiple overlays when designers try linking objects to other canvases or artboards. It also provides more than one UI trigger.
Moreover, Figma outperforms with its mobile optimisation. This is especially advantageous for momentum scrolling and allows web design agencies to comprehend and evaluate how their user will experience the prototypes.
Winner: Figma!
Figma or Sketch: Is there one true winner?
From the discussion above, the final score lies as follows:
- Figma: 4/8 wins
- Sketch: 2/8 wins
- Draw: 2/8 wins
With better prototyping, cloud collaboration and compatibility with multiple operating systems, Figma turns out to be a more effective and accessible designer tool.
However, Sketch has its own edge when it comes to designing tools, plugins and cheaper costs for larger teams and for a longer time.
So is there really a better option out there? The answer is in the grey because the destiny of your web projects and the designing experience cannot be limited to a few features.
So before you can finally decide which tool to adopt for all your future projects, there are certain factors to consider.
Factors to consider when choosing between Figma and Sketch
Being the top web design company in Ahmedabad, we understand that both tools have their strengths and weaknesses. Thus while choosing one between them, you must consider your specific needs and requirements.
Here are some factors to consider when choosing between Figma and Sketch:
- Project requirements and team size
- Integration with existing workflows and tools
- Community and support

Project requirements and team size
If you are an independent UI/UX designer or work with a small team in a UI/UX design company in Ahmedabad or anywhere across India, then Figma is your winner. Its free version and the monthly payment model will suit your needs.
Second, depending on your project requirements you can decide which platform to use. If you need to design a custom-made website from scratch, Sketch is your go-to solution.
Integration with existing workflows and tools
With Figma collaboration and integration is easier and quicker as compared to Sketch, where you need to upload and share the file over mail. So if your project requires more collaborations, utilise Figma.
When it comes to tools and designs, Sketch has the lead as it has a vast ecosystem of plugins that allow designers to extend its functionality.
Community Support

Sketch has been in the web designing game for a longer time than Figma, naturally, it has a large community of users in comparison to the growing Figma community. When it comes to support, both platforms provide customer support and guidance.
So, if you wish to establish yourself within the designing community, Sketch seems a better option.
But, finally, it boils down to personal preferences and the synergy you have with the interface.
In Conclusion
These were the top distinctions and considerations we as a Web design company in Ahmedabad suggest.
Overall, both Figma and Sketch offer robust integration capabilities that allow designers to seamlessly incorporate them into their existing workflows and tools. By leveraging these integrations, designers can streamline their design processes, improve collaboration, and ensure consistency in design.
And the decision between Figma and Sketch will depend on the specific needs of the designer.
If you are looking for more insider information head to our blogs. And for those who want to start their digital journey drop us a hello at hello@florafountain.com.