
A website is a great tool for digital marketing, selling online and for building credibility for a business. But an average user spends hardly 15 seconds on a website. In order to make them stay longer and engage with the website, the website must be visually pleasing and easy to interact with.
It is a collaboration between great design and robust development that creates a smashing website. Here’s a look at how Flora Fountain, the best website development and design agency in Ahmedabad works to create the perfect website for its brands and businesses
But first, let’s understand what web design and web development is.
Web Design
Website Design or Web Design refers to designing everything from the user experience to the user interface, basically all the visual elements of the website and their usability from the perspective of a user. Web designers focus on designing the front-end of the website, the part which the users get to see on the internet and interact with.
They recreate the visual ideas by creating the 1. wireframes showing the layout of the website 2. creating styleguides detailing the details of the visual elements such as fonts, buttons, text treatment for different sections and so on 3. defining the interactive elements that might need to be animated. For responsive design, designers end up creating separate layout for mobile and desktop. Once done, they work with developers to get their vision executed and tested in code.

As a web design agency in Ahmedabad, design is at the forefront of every website we create, after all, a website is the face of every brand on digital.
Web Development
Web development or website development team usually consists of front-end and backend developers who write code that brings the wireframes to life as a working website. The front-end team code in browser-based client-side technologies like HTML, CSS, Javascript to creating what the visitors will see when they open the website in a browser, while the backend team works in server-side programming languages like PHP, Nodejs, Python, Ruby to ensure that the business logic and the functionality of any features being planned for the website are fully incorporated.
So, how does design & development work together?
1. Getting the Requirements
Information gathering is the first and foremost activity that takes place to build a website from scratch. The product owner (or manager) with the help of design, content and technology teams defines the purpose of the website, the target audience, the requirements from the client and the users for this website, and the kind of content and functionality that will be made available to the end user.
2. Creating an Information Architecture or Sitemap
With the requirements in place, now it’s time to decide what goes where and how. This exercise is ideally done by the product owner in tandem with the content team. Together they flesh out the pages required on the website and the information hierarchy or flow required to show all the information required as per the original brief.
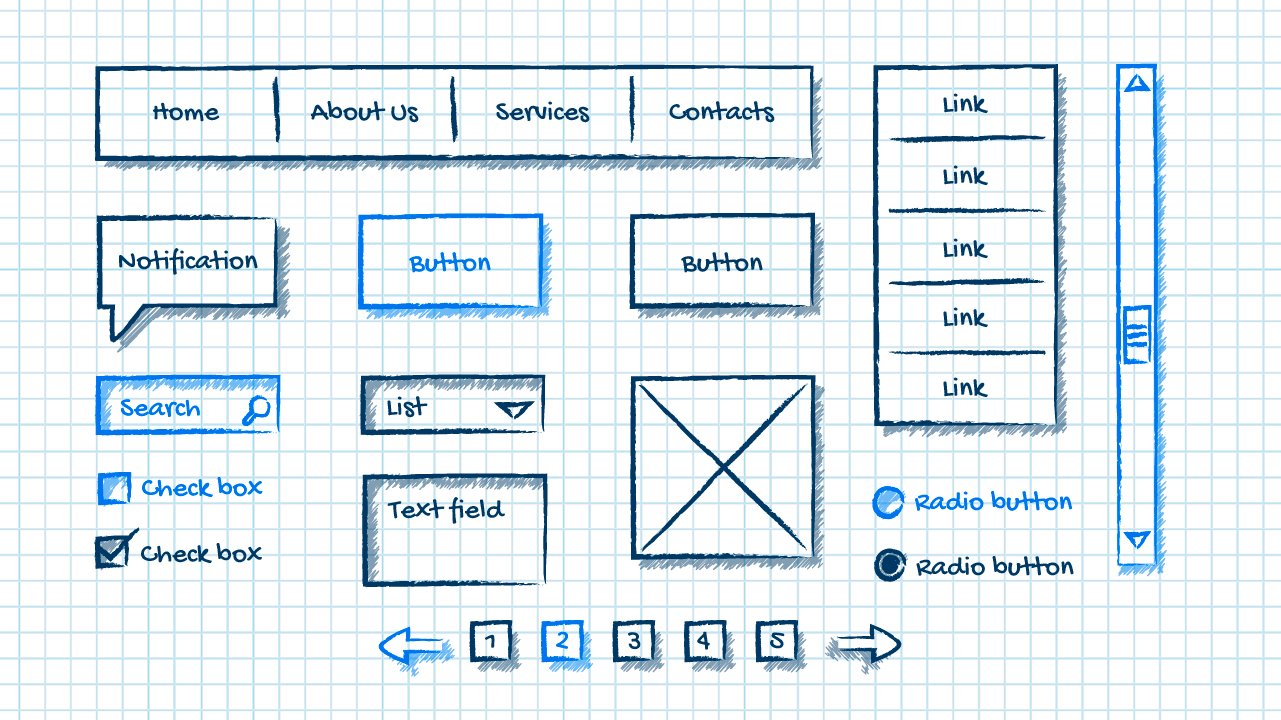
3. Creating the Wireframe & Styleguide

A website wireframe comprises of the skeletal framework required for each page of the website. Together with the styleguide, this is the blueprint of the website. Creating the wireframes can be as simple as sketching on paper, or they can be created professionally using tools like Sketch, InVision, Adobe XD or Figma
For getting your websites wireframe made professionally, you can always contact us.
4. Building the first mocks
A mock is the working, visual replica or prototype of the website created keeping in mind the user interface of the site. While usually having a wireframe and style guide is enough, for more complicated designs, a detailed mock with each element, pictures and sample content is sometimes required. This mock gives an idea on how all the elements will come together on a page, and is useful for getting feedback from the client, before beginning coding. For responsive websites, separated mockups for desktop, mobile and even tablets might be required.
Custom website design through mockups is one of Flora Fountain’s core strengths as a website development agency.
One of the most traditionally common tools for creating website mocks is Adobe Photoshop. Nowadays, Sketch and Adobe XD are also used.
5. Building the Front End
Once the mockup is made, the wireframes and styleguide defined, the Frontend developers now take charge of the project, where they bring all the concepts to life through coding. They implement the design ideas through HTML, CSS and JavaScript in a manner that the site looks aesthetically pleasing on all kinds of devices, also known as a responsive website. This ensures that the visitors can easily interact with the page and get exactly what they are looking for.

6. Meanwhile, building that strong base for everything to stand
It’s the backend development team that’s responsible for preparing all the information and coding the business logic and functionality that needs to be sent over to the client side, or the front end. The backend development takes place in server side languages. While their end of the work remains concealed to the world, it forms a strong base to create a high-performing responsive website that loads quickly. These teams further work on ensuring that database and database requests are optimized, the code is high-performance and the servers adequate to support the website functionality. The technologies used in backend are usually languages like Python, PHP, or Ruby, or frameworks made using these languages such as WordPress, Magento or Shopify.
But what if it is Theme-based Website?
The process is usually the same, with step 1 and 2 being followed diligently. But, instead of designing or developing the website from scratch, a theme which suits the brand or business well is picked. Website themes can be purchased online from sites like Themeforest by Envato.

These themes are design and development-ready, with the designer and development teams only making cosmetic changes and adding additional plugins to suit the requirements of the website. Followed by step 5 and 6, where all the customisation required to suit the brand comes to life on the website.
Did you know that some of the most beautiful website made by us at Flora Fountain are actually themes modified to suit the brand’s design language. Curios to see these theme-based websites designed by Flora Fountain? Drop us a message.
The Confluence of Design & Development at Flora Fountain
With such effective collaboration between web development and web design, the websites we create at Flora Fountain are nothing short of being a masterpiece. With well-thought wireframes and aesthetic design elements brought together by our skilled web designers, and robust code by our web developers, they complement each other in building beautiful, responsive and multi-functional websites, which our brands love to call their digital home.
Looking to create a stunning home for your brand or set up a shop online? Get in touch with the best web development agency in India.